
Photo by John Schnobrich on Unsplash.com
Pada artikel berikut ini, kamu akan menemukan 7 website dan layanan yang penting untuk diketahui sebagai seorang developer. Layanan ini dapat mempermudah hidup kamu dan memberikan nilai yang luar biasa. Berikut adalah daftar website yang harus kamu ketahui.
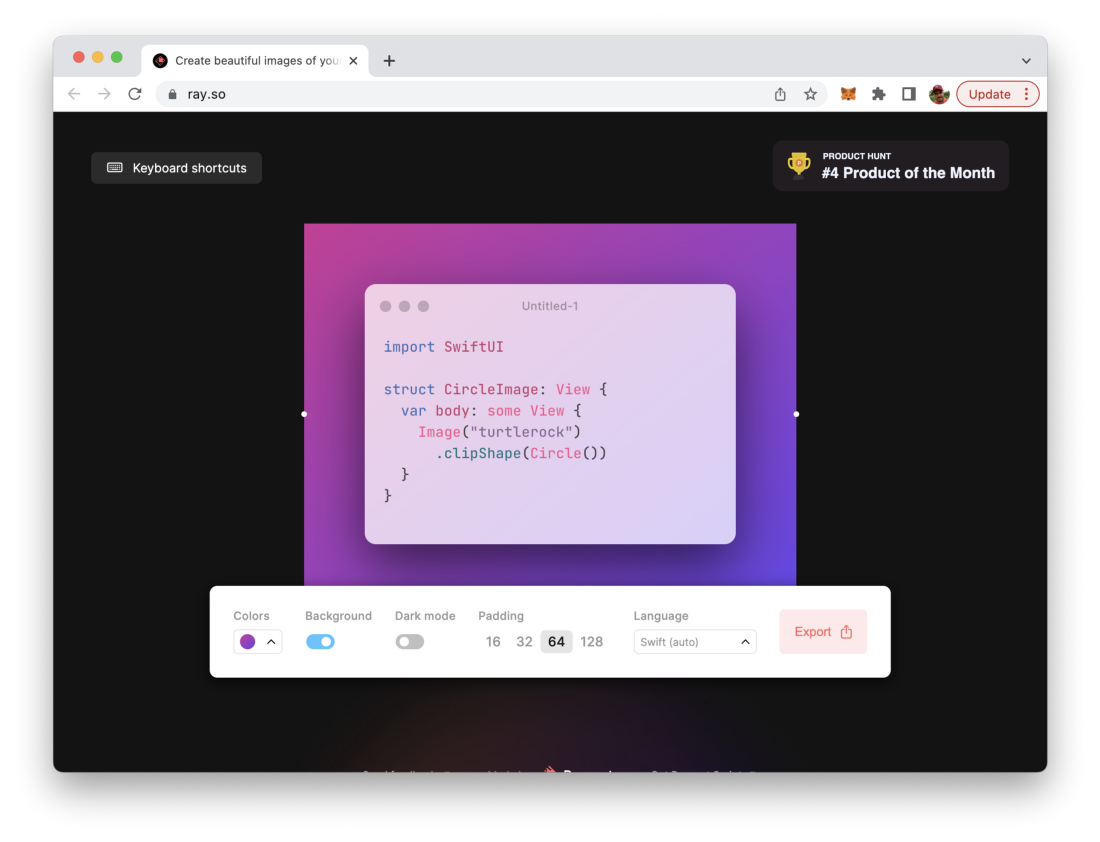
1. ray.so
URL: https://ray.so/
Website ini memungkinkan kamu untuk mengubah kode kamu menjadi gambar yang indah. Kamu dapat menerapkan pengaturan yang berbeda untuk menghasilkan gambar kode kamu, seperti menerapkan preset warna sintaks yang berbeda, menyembunyikan atau menampilkan latar belakang, dan beralih antara mode gelap dan terang dengan mudah. ray.so memungkinkan kamu untuk membuat gambar kode yang indah dengan mudah.

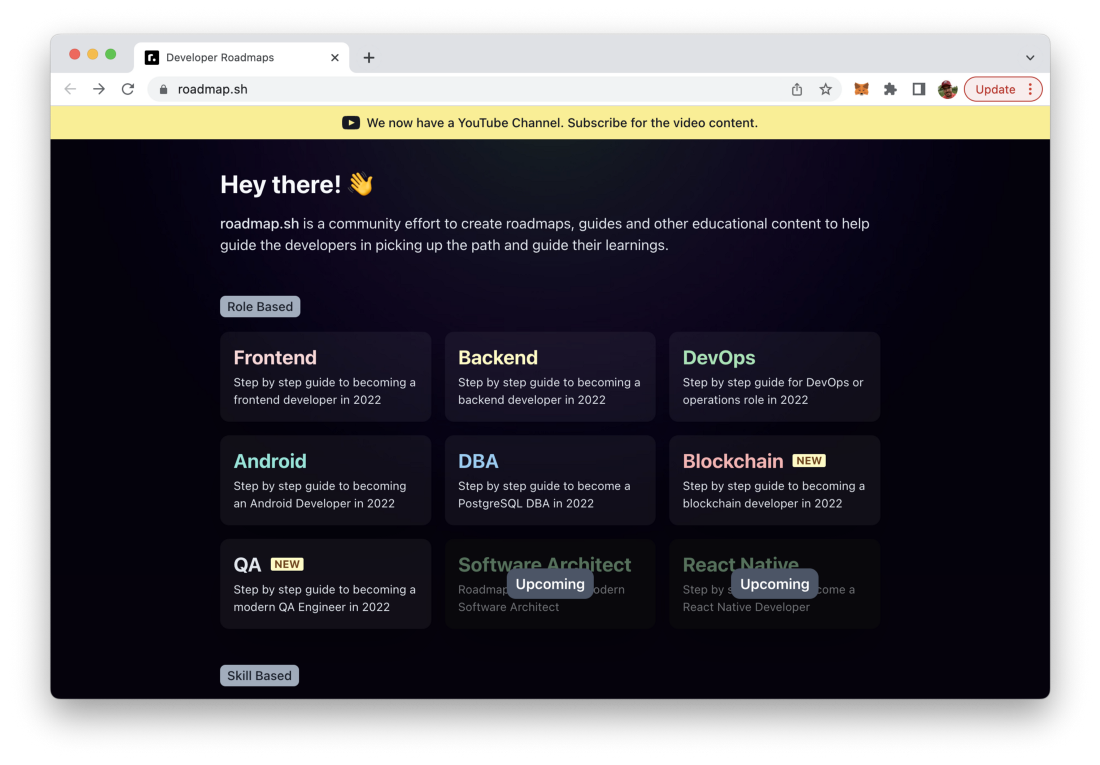
2. Roadmap.sh
URL: https://roadmap.sh/
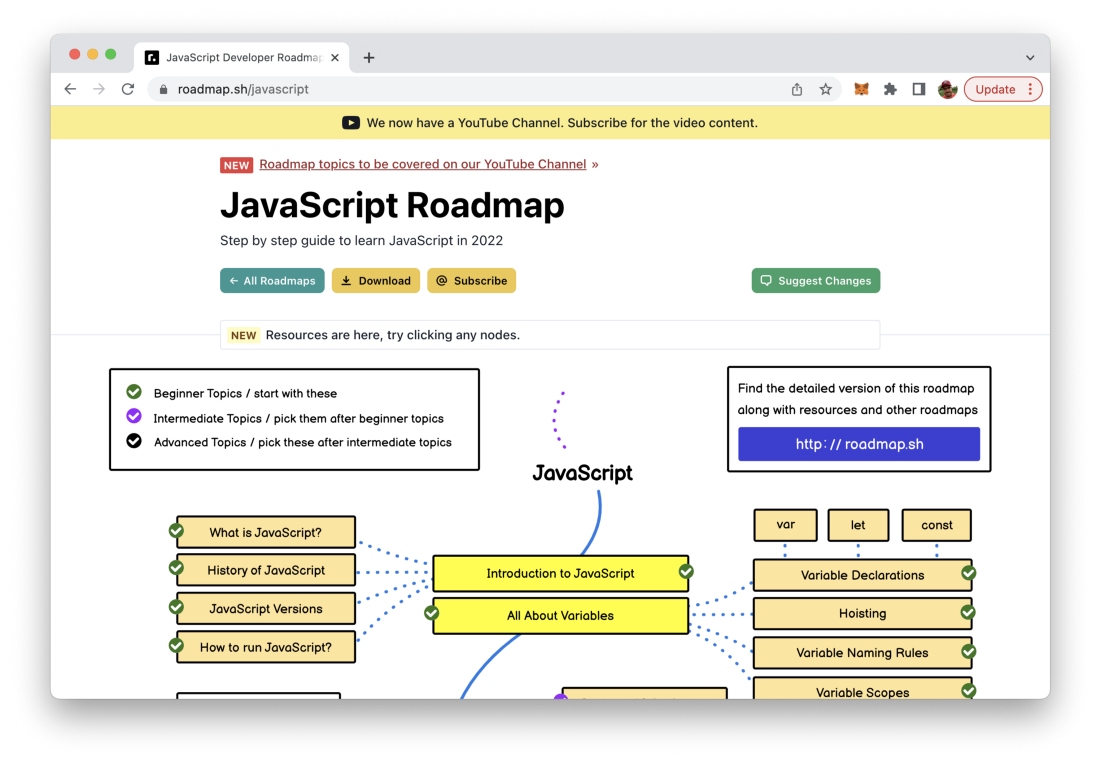
roadmap.sh adalah upaya komunitas untuk membuat peta jalan, panduan, dan konten pendidikan lainnya untuk membantu mengarahkan para pengembang dalam memilih jalur dan memandu pembelajaran mereka. Kamu dapat memilih antara jalur pembelajaran berdasarkan peran atau keterampilan. Selain itu, website ini menyediakan tutorial video dan panduan untuk teknologi yang berbeda. Peta jalan pembelajaran yang tipikal ditampilkan pada tangkapan layar berikut ini. Kamu dapat menggunakan jalur pembelajaran ini untuk menavigasi topik yang penting untuk dicakup dan kamu diberikan sumber daya pembelajaran untuk setiap entri pada peta jalan.

Kamu dapat memilih antara jalur pembelajaran berbasis peran atau berbasis keterampilan. Selain itu, situs web ini memberi kamu tutorial Video dan panduan untuk berbagai teknologi. Peta jalan jalur pembelajaran yang khas ditunjukkan berikut:

Kamu dapat menggunakan jalur pembelajaran ini untuk menavigasi melalui topik yang penting untuk membahas topik dan kamu diberikan sumber belajar untuk setiap entri dalam peta jalan.
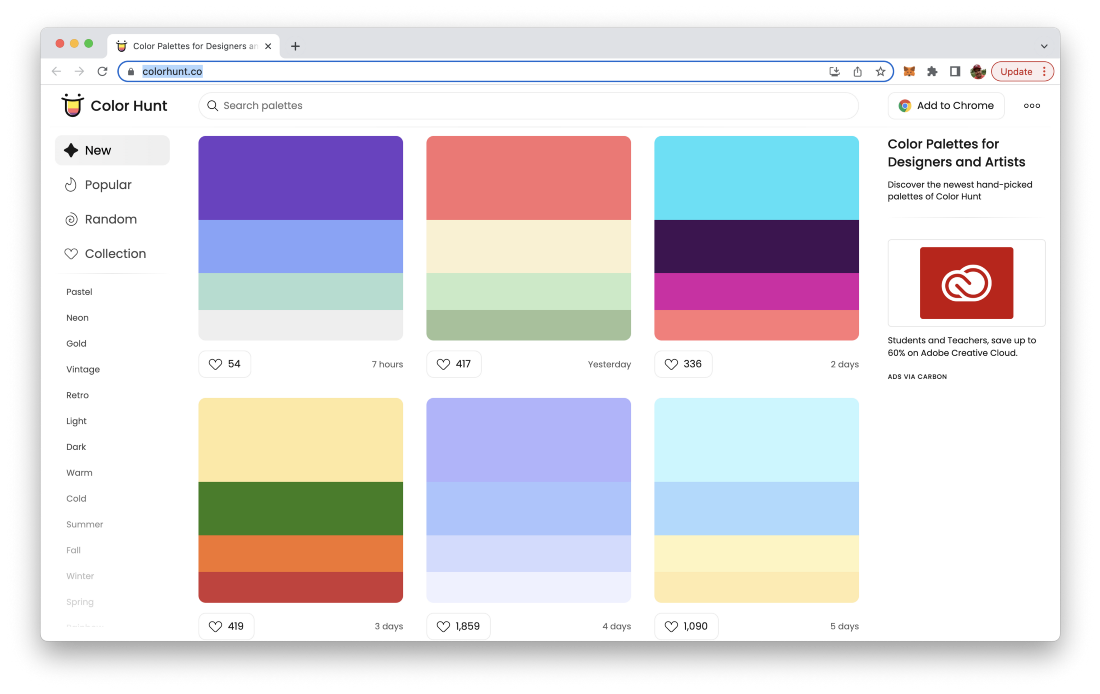
3. Colorhunt.co
URL: https://colorhunt.co/
Mencari palet warna yang indah untuk memulai proyek desain baru? Lihatlah https://colorhunt.co/ dan kamu akan dapat memilih dari banyak palet warna yang bagus.

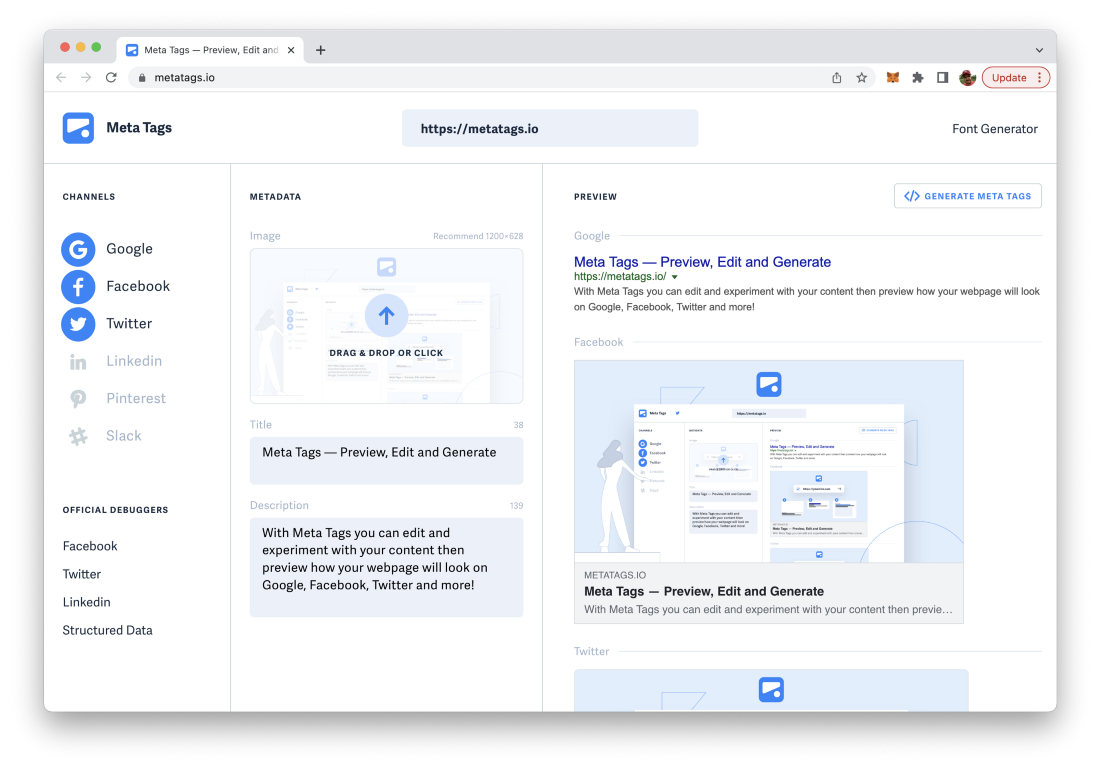
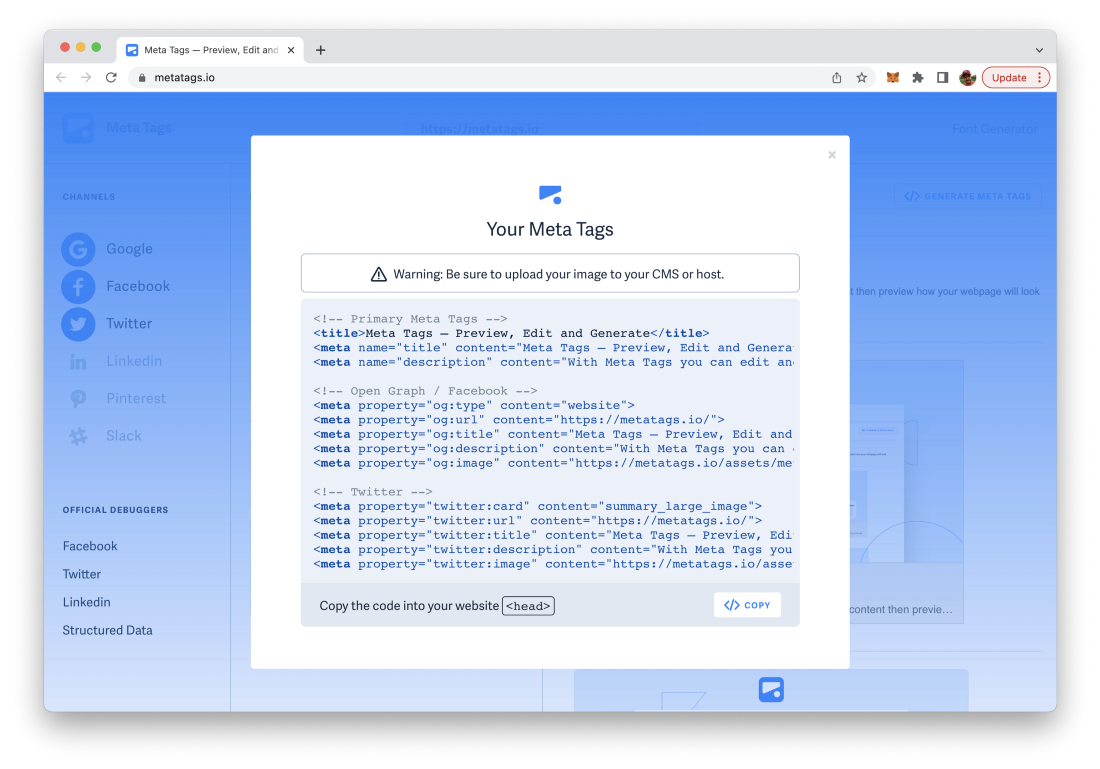
4. Metatags.io
Layanan metatags.io/ adalah generator tag meta website yang dilengkapi dengan pratinjau tentang bagaimana situs web kamu ditampilkan di Google, Facebook, dan Twitter. Kamu dapat memasukkan informasi situs web yang diperlukan seperti gambar pratinjau, judul, dan deskripsi dan klik tombol “Generate Meta Tags” untuk mendapatkan tag meta HTML yang dapat disalin dan dimasukkan langsung ke dalam bagian kepala situs web HTML kamu.

Kamu dapat memasukkan informasi situs web yang diperlukan seperti, pratinjau gambar, judul, dan deskripsi dan tekan tombol “Hasilkan Meta Tag” untuk mendapatkan tag meta HTML yang dihasilkan yang dapat langsung disalin dan dimasukkan ke bagian kepala situs web HTML Anda.

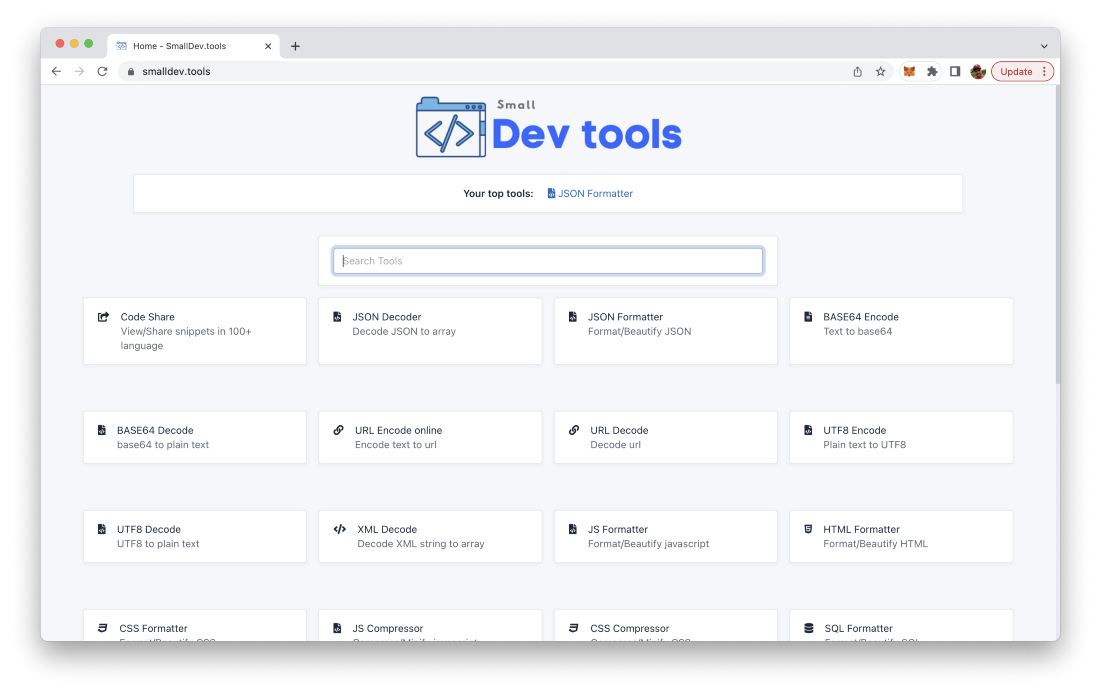
5. Smalldev.tools
URL: https://smalldev.tools/
Website ini adalah kumpulan alat pengembang kecil tetapi sangat berguna, seperti
- code formatters
- de- und encoders
- minifies
- generators
- editors
- etc.

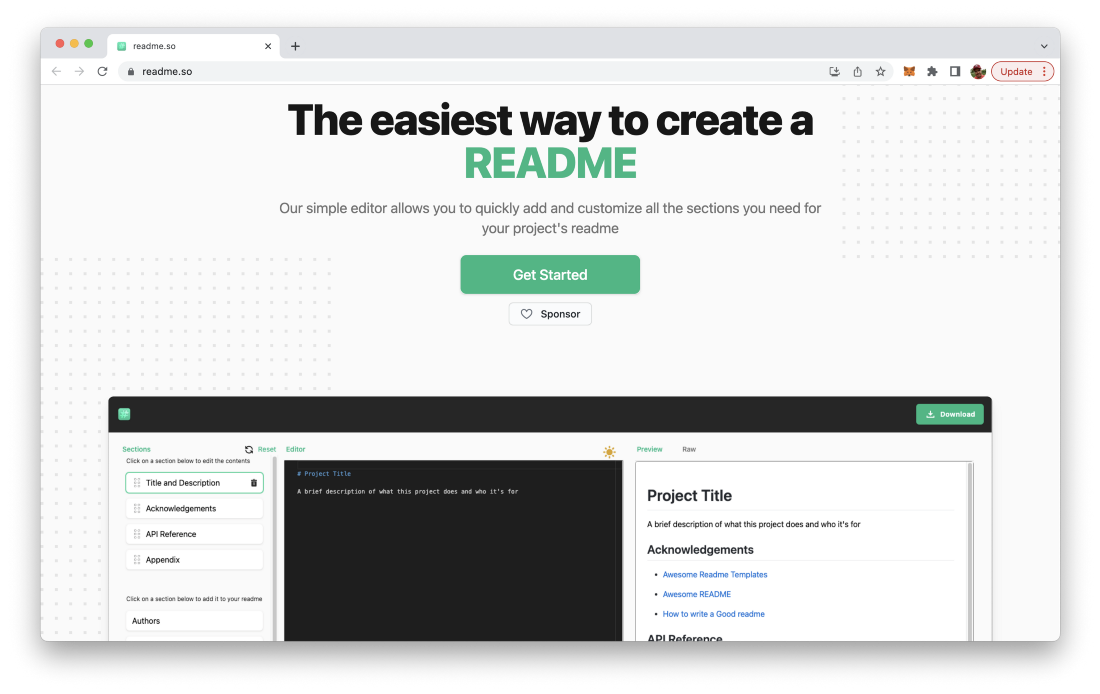
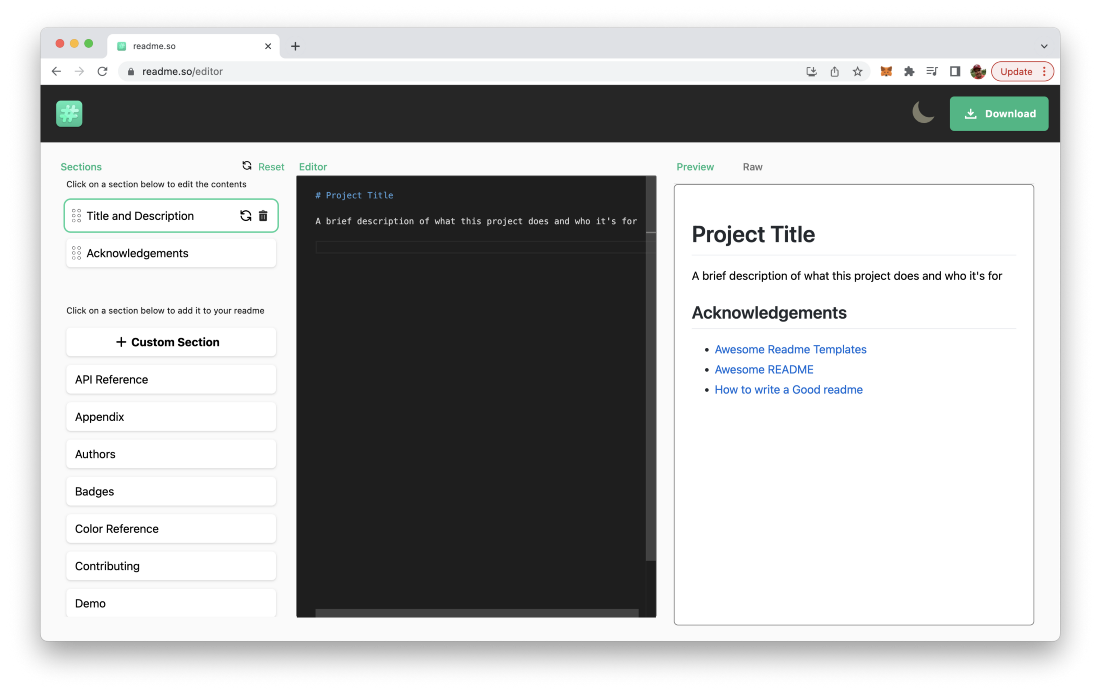
6. Readme.so
URL: https://readme.so/
readme.so/ adalah editor visual dan markdown berbasis web untuk file readme proyek kamu. Dengan menggunakan editor ini, kamu dapat menambahkan berbagai bagian yang mungkin relevan untuk file Readme kamu dan menambahkan konten yang relevan untuk setiap bagian. File Readme akhir kemudian dapat dengan mudah diunduh.


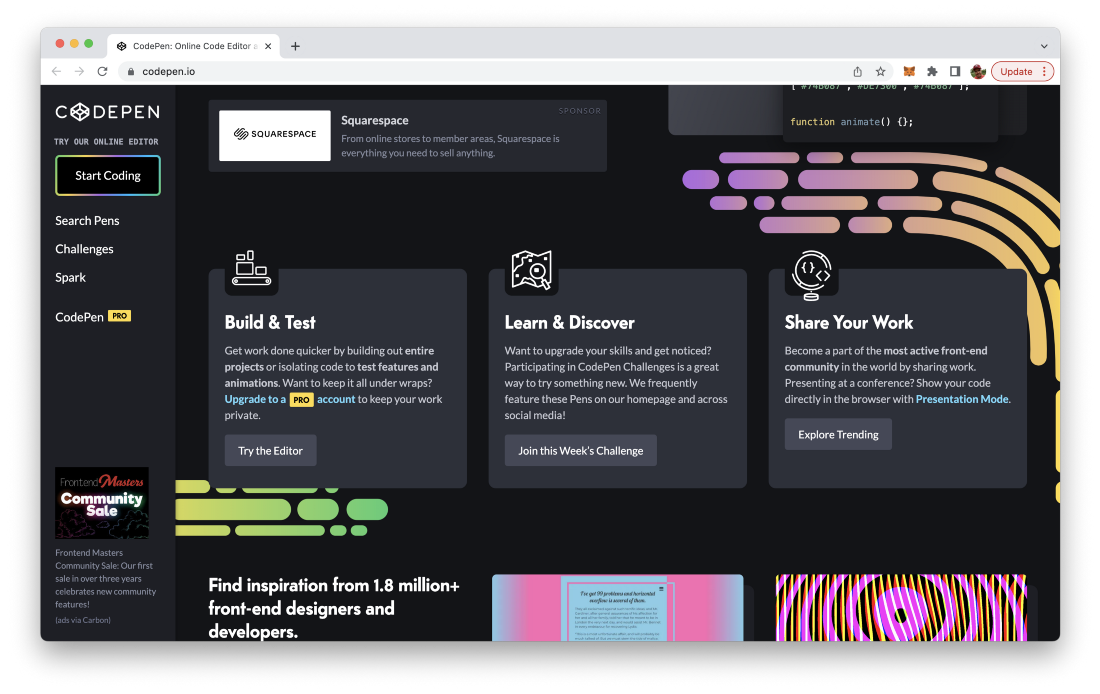
7. Codepen.io
URL: https://codepen.io/
CodePen adalah komunitas online untuk pengujian dan showcase kode HTML, CSS, dan JavaScript yang dibuat oleh pengguna. Ini berfungsi sebagai editor kode online dan lingkungan pembelajaran sumber terbuka, di mana para pengembang dapat membuat snippets sekaligus melakukan testing

Sumber:
https://www.codingthesmartway.com/absolute-killer-websites-you-will-love-as-a-developer/

0 Comments